Modifier les modules
V1 - Comment changer l'aspect
des modules ou boîtes
des modules ou boîtes
Aller dans l'administration d'Over Blog

Cliquer sur "Design" (entouré en rouge dans l'image ci-dessus)

Dans la nouvelle page, cliquer sur "Modifier le CSS"
(Avant toute modification du CSS, en faire une copie sur son disque dur - Copier-coller le code dans le Bloc note
 de windows et l'enregister)
de windows et l'enregister)

Puis cocher "je souhaite modifier moi-même le CSS" afin d'avoir accès au code.
La partie concernant les modules ou boîtes s'appelle Box :
en voici le code
/* ------------------- Box -------------------- */
.box {position:relative; margin:0px; padding:0px; margin-bottom:10px; border:1px solid #F6CBA5;}
/*definie le style des modules*/
.box-titre h2 {color:#FFFFFF; margin-left:10px; margin-right:10px; margin-top:0px; margin-bottom:0px;}
/*titre de la boite*/
.box-titre {position:relative; padding:0px; text-align:center;}
/*div contenant le titre*/
.box-content {overflow:auto; padding:2px 5px; color:#000000;}
/*contenu du module*/
.box-content p {margin:5px 0px 5px 15px; padding:0px; color:#000000;}
/*paragraphe*/
.box-content ul {margin:5px 0px 5px 15px; padding:0px; color:#000000;}
/*liste*/
.box-content li {list-style:square; color:#000000; margin:5px; padding:0px;}
/*element d'une liste*/
---------------------------------------------------
Ce qui est en bleu ici ce sont des commentaires permettant de se repérer dans le code.
attention chaque espace, point virgule, parenthèse doit être respecté...
color
color:#000000
Ce code donne la couleur. Pour changer la couleur, changer les chiffres se situant après le dièse #
Quelques indices de couleurs
#FF0000 c'est rouge
#00FF2B c'est un vert fluo
#008800 c'est un ver plus foncé
#0055FF c'est un bleu
#000000 c'est un noir
#FFFFFF c'est un blanc
# 666666 c'est un gris
Il existe autant de code hexadécimal que de couleurs....
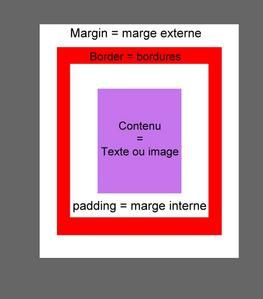
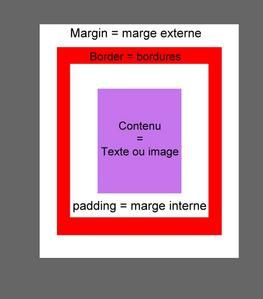
padding
padding:2px 5px
Padding c'est une marge interne entre le contenu de la boîte (ici) et la bordure
La padding est exprimé ici en pixel (px)
Il peut avoir 1, 2, 3 ou 4 valeurs.
correspondant aux marges internes Top (haut), bottom (bas), Left(gauche) et Right (Droite).

Cliquer sur "Design" (entouré en rouge dans l'image ci-dessus)

Dans la nouvelle page, cliquer sur "Modifier le CSS"
(Avant toute modification du CSS, en faire une copie sur son disque dur - Copier-coller le code dans le Bloc note

Puis cocher "je souhaite modifier moi-même le CSS" afin d'avoir accès au code.
La partie concernant les modules ou boîtes s'appelle Box :
en voici le code
/* ------------------- Box -------------------- */
.box {position:relative; margin:0px; padding:0px; margin-bottom:10px; border:1px solid #F6CBA5;}
/*definie le style des modules*/
.box-titre h2 {color:#FFFFFF; margin-left:10px; margin-right:10px; margin-top:0px; margin-bottom:0px;}
/*titre de la boite*/
.box-titre {position:relative; padding:0px; text-align:center;}
/*div contenant le titre*/
.box-content {overflow:auto; padding:2px 5px; color:#000000;}
/*contenu du module*/
.box-content p {margin:5px 0px 5px 15px; padding:0px; color:#000000;}
/*paragraphe*/
.box-content ul {margin:5px 0px 5px 15px; padding:0px; color:#000000;}
/*liste*/
.box-content li {list-style:square; color:#000000; margin:5px; padding:0px;}
/*element d'une liste*/
---------------------------------------------------
Ce qui est en bleu ici ce sont des commentaires permettant de se repérer dans le code.
attention chaque espace, point virgule, parenthèse doit être respecté...
color
color:#000000
Ce code donne la couleur. Pour changer la couleur, changer les chiffres se situant après le dièse #
Quelques indices de couleurs
#FF0000 c'est rouge
#00FF2B c'est un vert fluo
#008800 c'est un ver plus foncé
#0055FF c'est un bleu
#000000 c'est un noir
#FFFFFF c'est un blanc
# 666666 c'est un gris
Il existe autant de code hexadécimal que de couleurs....
padding
padding:2px 5px
Padding c'est une marge interne entre le contenu de la boîte (ici) et la bordure
La padding est exprimé ici en pixel (px)
Il peut avoir 1, 2, 3 ou 4 valeurs.
correspondant aux marges internes Top (haut), bottom (bas), Left(gauche) et Right (Droite).
margin
margin:5px 0px 5px 15px
Margin c'est une marge externe, entre la bordure de la boîte (ici) et le reste
Comme le padding, margin est exprimé ici en pixel (px)
Il peut avoir 1, 2, 3 ou 4 valeurs.
correspondant aux marges externes Top (haut), bottom (bas), Left(gauche) et Right (Droite).
border
border:1px solid #F6CBA5
border ce sont les bordures. Leur épaisseur est exprimer en pixel (px). Pour qu'il n'y est pas de bordures, mettre 0px.
solid c'est la forme de la bordure. Il existe plusieurs formes de bordure
solid : bordure continue ________________
dotted : bordure pointillée ......
dashed : bordure --------
double : bordure continue double ========
groove : bordure avec ombre
ridge : bordure en relief, dans ce cas la bordure doit être épaisse
background
C'est le fond... Le fond peut être coloré
background:#FFFFFF (fond blanc)
ou transparent
background:transparent (transparent)
°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°
Ainsi on pourra ajouter color:#000000; (couleur noire) à une bordure, ou encore ajouter Background:transparent, aux boites (box)
pour ajouter un élément, observer le code et ajouter dans les acolades
color:#FFFFFF;
background:transparent;
border:1px dotted #F6CBA5;
Avec le point virgule à la fin et un espace avant !!!
Il faut donc associer ces différents éléments pour modifier l'aspect des boîtes...
margin:5px 0px 5px 15px
Margin c'est une marge externe, entre la bordure de la boîte (ici) et le reste
Comme le padding, margin est exprimé ici en pixel (px)
Il peut avoir 1, 2, 3 ou 4 valeurs.
correspondant aux marges externes Top (haut), bottom (bas), Left(gauche) et Right (Droite).
border
border:1px solid #F6CBA5
border ce sont les bordures. Leur épaisseur est exprimer en pixel (px). Pour qu'il n'y est pas de bordures, mettre 0px.
solid c'est la forme de la bordure. Il existe plusieurs formes de bordure
solid : bordure continue ________________
dotted : bordure pointillée ......
dashed : bordure --------
double : bordure continue double ========
groove : bordure avec ombre
ridge : bordure en relief, dans ce cas la bordure doit être épaisse
background
C'est le fond... Le fond peut être coloré
background:#FFFFFF (fond blanc)
ou transparent
background:transparent (transparent)
Schéma


°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°°
Ainsi on pourra ajouter color:#000000; (couleur noire) à une bordure, ou encore ajouter Background:transparent, aux boites (box)
pour ajouter un élément, observer le code et ajouter dans les acolades
color:#FFFFFF;
background:transparent;
border:1px dotted #F6CBA5;
Avec le point virgule à la fin et un espace avant !!!
Il faut donc associer ces différents éléments pour modifier l'aspect des boîtes...
Commenter cet article
Z
L

/image%2F1322823%2F20221001%2Fob_fa3352_img-0078.JPG)


/idata%2F0602511%2Fnovembre%2Ffondblog.jpg)
/idata%2F0602511%2Foctobre%2Fcurseur.jpg)
/https%3A%2F%2Fassets.over-blog.com%2Ft%2Fcedistic%2Fcamera.png)
/image%2F1322823%2F20230622%2Fob_018a69_img-20230618-201404-226.jpg)